Dark Mode — a novelty or better user experience? The answer could be true or false depending on the context. For some experiences, it can be helpful if you can match the user’s interface with their environment.
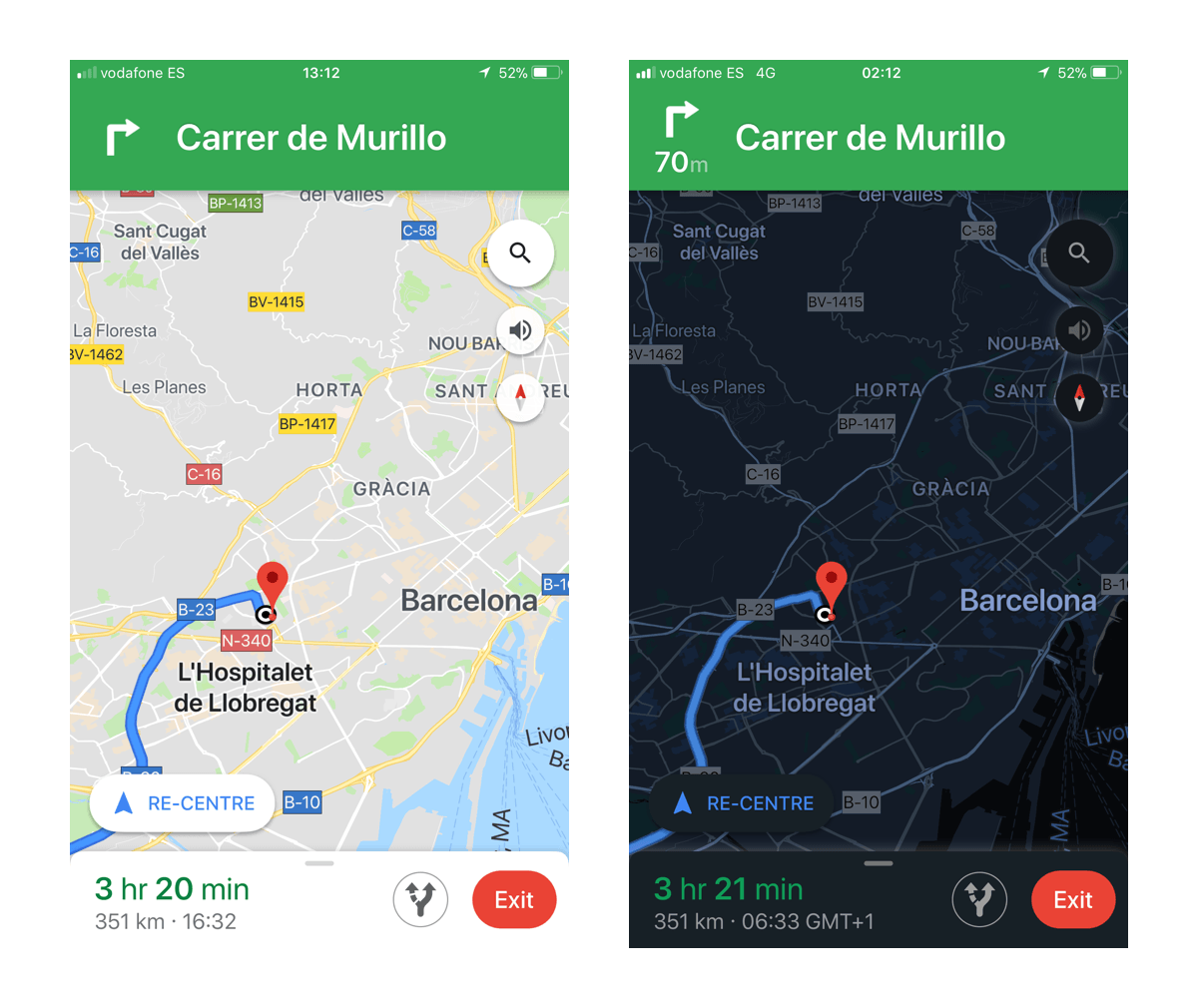
Google Maps is a great example of this. When a user is driving at night, the interface changes to a dark theme as not to distract the driver with a glaring bright screen.

Staring at a bright screen all day can be tiring on your eyes and it’s easy to lose mental focus. In the case of using raywenderlich.com, we know many of you are studying our tutorials after a long day at work or school, so we thought it would be helpful to give you the option to change the contrast so that your eyes can relax.

Does raywenderlich.com get enough traffic during twilight hours to support a dark theme?
This is a resounding: yes! According to Google Analytics, the most popular time for visiting our website is after work and late into the night (21:00-00:00). Based on this data, we were confident that a dark theme for raywenderlich.com would be a useful feature.
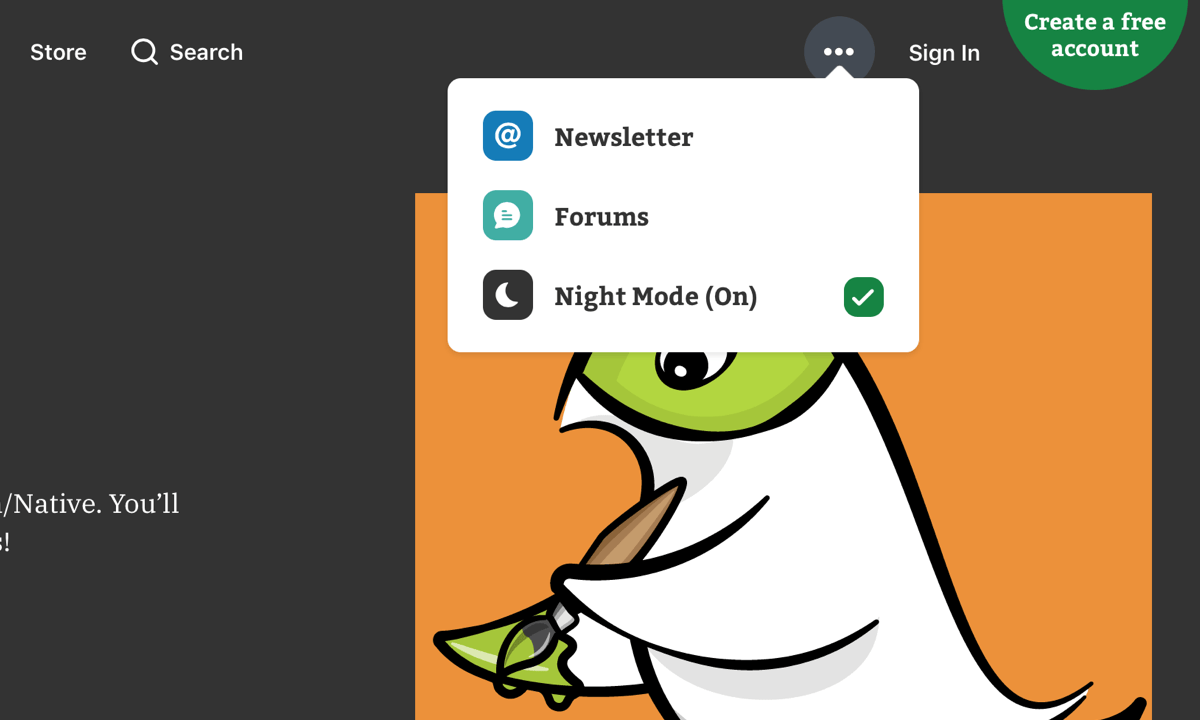
We wanted our dark theme — shown as “Night Mode” in your user drop-down menu — to be cutting edge, so we leveraged a new browser feature — all hail ‘prefers-color-scheme’. Note: This feature currently only works with Safari Technology Preview 69+, but we expect this will be a common feature in other browsers soon.
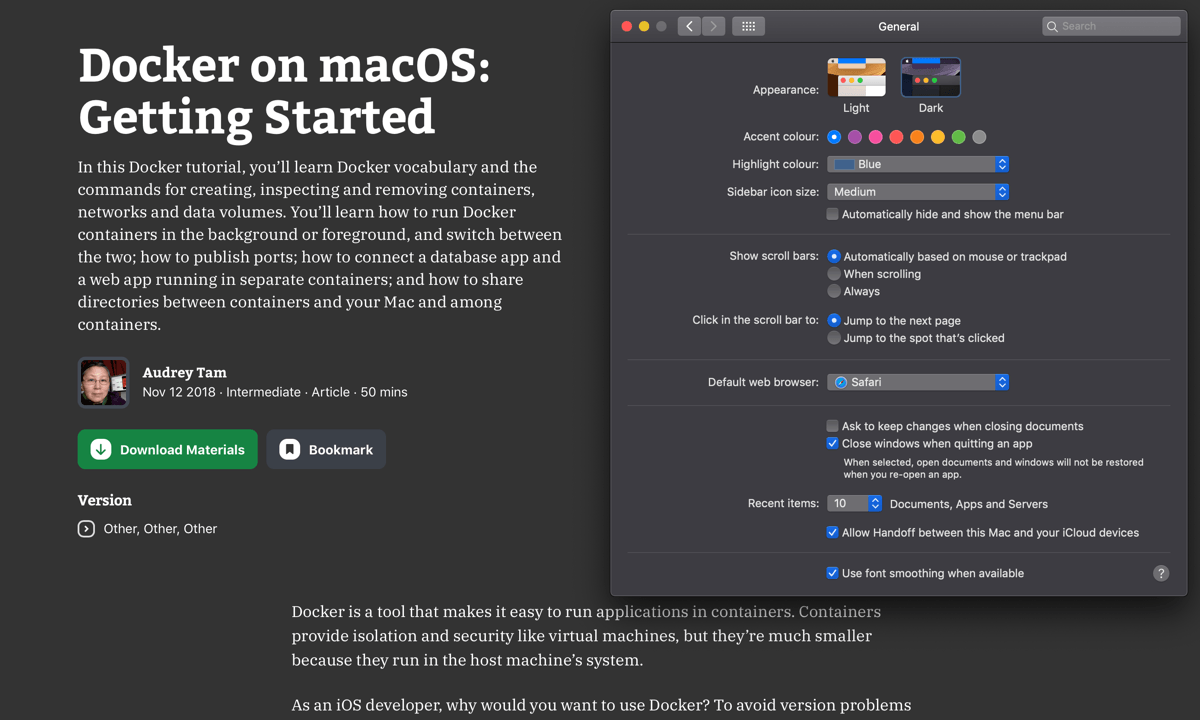
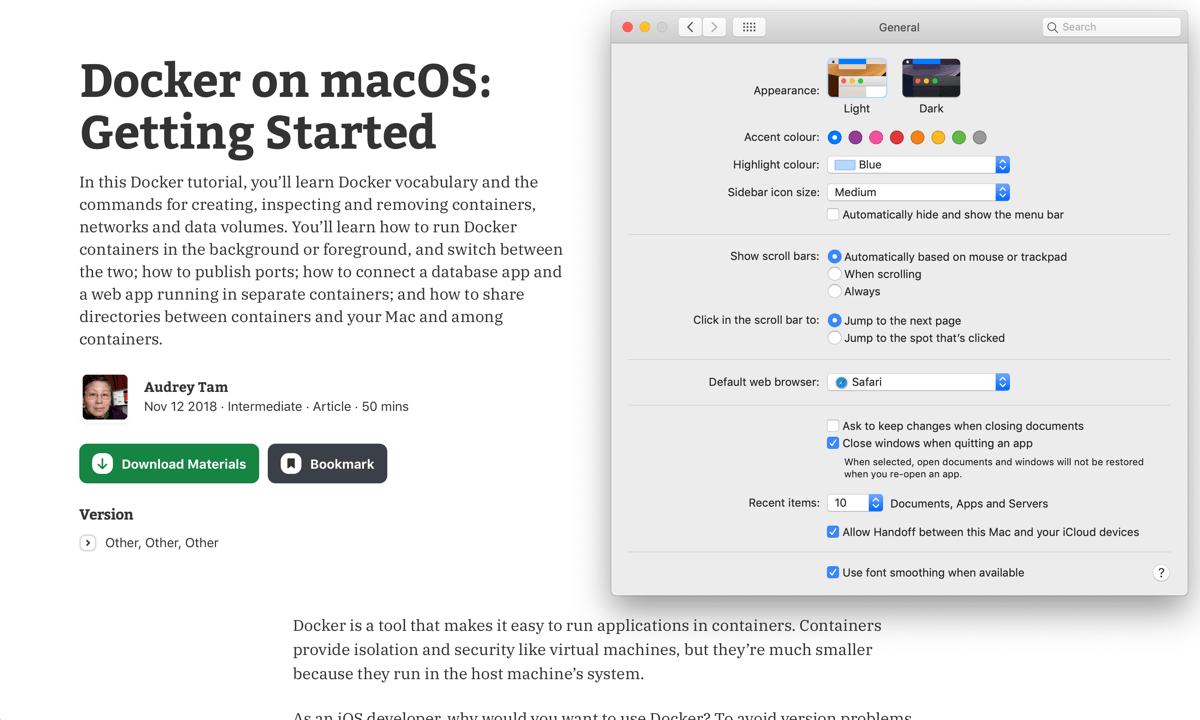
‘prefers-color-scheme’ checks your OS appearance setting in System Preferences and changes the website to match. Changing the apperance settings here also changes the appearance of raywenderlich.com. Crazy, I know — but this is real life!

If you want to offer users a dark mode version of your site, too, you can follow along with how we’ve done it for raywenderlich.com. I’ve broken down how it works in three easy steps:
- Add a CSS class for dark theme to a stylesheet
- Use Javascript to match the user’s OS appearance setting
- Add a toggle to change the website theme, manually
Note: You’ll need some basic HTML, CSS and Javacript.
1. Add a CSS class for dark theme to a stylesheet
First, inside your CSS class, you can write the styles that your website elements and classes use when in dark theme. To add Night Mode to raywenderlich.com, I had to go through every page on the site and note elements that needed to change once used in a the dark theme. After creating the l-prefers-color-scheme--dark variants of all the existing style elements, the dark theme came in at 500 lines. This snippet shows the start of my dark theme class:
.l-prefers-color-scheme--dark{
background-color: #333333;
color: #ffffff;
}
2. Use Javascript to match the user’s OS appearance setting
Safari Technology Preview 69+ makes your OS appearance setting available to the browser. Using the snippet below, you can fetch the user’s OS appearance setting and, if the dark appearance is selected, you add your l-prefers-color-scheme--dark class to the HTML <body class="l-prefers-color-scheme--dark">. This allows your dark theme CSS to be active.
let nightModeActive =
window.matchMedia('(prefers-color-scheme: dark)').matches;
document.body.classList.toggle('l-prefers-color-scheme--dark', nightModeActive);
After completing this step, you will have successfully matched your website to the user’s OS. Try it out: If you visit raywenderlich.com using Safari Technology Preview 69+, the website theme will match your OS appearance setting.
Note: You’ll need to refresh the web page after changing your OS appearance.

3. Add a toggle to change the website theme, manually
We now have a sentient website theme! However, in some cases, the user might not want their browser to match their OS appearance. To solve this, we added a switch to toggle the “Night Mode” manually. The snippet below toggles our class l-prefers-color-scheme--dark the same way as in step two above, and it allows the user to control the website appearance. Once selected, the user’s chosen theme is remembered by using a cookie.
let nightModeActive =
window.matchMedia('(prefers-color-scheme: dark)').matches;
if (getCookie('night-mode-on')) {
nightModeActive = getCookie('night-mode-on') === 'true';
}
document.body.classList.toggle('l-prefers-color-scheme--dark',nightModeActive);

And that’s it!
So if you’re a night owl like our CTO Sam Davies, or just prefer reading on a dark UI, we hope you’ll enjoy the new “Night Mode” feature we’ve added to raywenderlich.com!

Developer & Designer at Razeware — The names Luke, Luke Freeman...

